FECHAS
MODIFICAR FORMATO DE UNA FECHA CON PYTHON
Variable: fecha: 2019-04-01
Comando "Asignar Variable":
datetime.strptime("{fecha}", '%Y-%m-%d').strftime('%d.%m.%Y')
Resultado: 01.04.2019
MODIFICAR FORMATO DE UNA FECHA CON JAVASCRIPT
Variable: fecha
Comando "Ejecuta JS":
fecha = "06/12/2018"
fecha = fecha.split("/").reverse().join("");
return fecha;
FECHA DE HOY CON FORMATO
Comando “Asignar Variable”
datetime.now().strftime("%d/%m/%Y %H:%M:%S")
Obtener el día actual (número)
datetime.today().weekday()
Lunes = 0
Martes = 1
Miércoles = 2
Jueves = 3
Viernes = 4
Sábado = 5
Domingo =6
RESTAR DOS HORAS
Comando "Asignar Variable":
datetime.strptime("{hora1}", "%H:%M:%S") - datetime.strptime("{hora2}", "%H:%M:%S")


ÚLTIMO DÍA DEL MES CON SCRIPT PYTHON

Variables:

Archivo last_day.py

Con GetVar estamos trayendo la información de las variables "mes" y "anio" que tenemos declaradas en Rocketbot.
Con SetVar estamos seteando a la variable "resultado" que tenemos declarada en Rocketbot, el valos que nos entrega calendar.monthrange.
Resultado:

DÍA LABORAL ANTERIOR
Comando "Asignar Variable":
datetime.today() - timedelta(days={days_delta}[datetime.today().weekday()])
variable:
time_delta = [2,3,1,1,1,1,1]
OMITIR ALERT DEL NAVEGADOR POR JS
Comando "Ejecuta JS":
alert = function(a){console.log(a)}
opción 2:
alert = console.log
SEPARAR LETRAS Y NÚMEROS DE VARIABLE
Variables de ejemplo
var = 1234567MANDATO
var_num -> donde se guardarán los números
var_letras -> donde se guardaran las letras
Validar si es dígito:

Validar si es letra:

Resultado:

DEJAR SOLO EL NÚMERO
Variables:

Comando "Asignar variable":
"".join([ b for b in "{valor}" if b.isdigit() ])
Resultado:

LEER UN ARCHIVO .TXT Y ASIGNARLO A UNA VARIABLE
Comando "Asignar Variable":
open("C:/Users/User/Desktop/archivo.txt").read()

Resultado:

ELIMINAR ACENTOS
Tenemos una variable con acento (var), en este caso pasaremos el resultado a var2 para ver el cambio, pero se podría pasar directamente a la misma variable.
Variables:

Comando "Asignar Variable":
unicodedata.normalize('NFKD', "{var}").encode("ascii", "ignore").decode()

Resultado:

OMITIR VENTANA DE CONFIRMACIÓN DEL NAVEGADOR

Comando "Ejecuta JS":
window.confirm = function () { return true }
O con el módulo: AcceptAlert
MODIFICAR DATOS DE UN ARRAY
Variable con Array:

Modificar posición 1 ("Mantenedores") por la palabra "nuevo_valor"
Comando "Asignar Variable":

Se indica que primero tome desde la posición 0 a la 1 (se excluye el valor de la posición 1, 'Mantenedores'), luego que agregue "nuevo_valor" y que continúe desde la posición 2 en adelante y se asigna a la variable "dato" .
Resultado:

CREAR ARRAY Y AÑADIR VARIABLES
Crear variable con []

Comando "Asignar Variable":
{array}.__add__(["{dato1}","{dato2}"])

Resultado:

Otra forma:{array} + ["{dato1}","{dato2}"]
ELIMINAR DATOS DE ARRAY
Comando Asignar Variable
*Eliminar datos de un array indicando la posición:

Resultado:

*Eliminar datos de un array indicando el valor:

Resultado:

ABRIR “EJECUTAR” DE WINDOWS
Comando "Enviar Tecla":
^{ESC} Ejecutar {ENTER}

Resultado:

O con el módulo: Enviar Teclas Predefinidas
SETEAR UN ATRIBUTO A UN ELEMENTO
Comando "Ejecuta JS":
document.getElementsByClassName("r4nke ")[10].setAttribute("tag","prueba")
DAR CLICK A UN ELEMENTO POR SU QUERYSELECTOR
Comando "Ejecuta JS":
document.querySelectorAll('[data-date="20190529"]')[0].click()
ó
document.querySelector('[data-date="20190529"]').click()
MARCAR UN CHECKBOX POR SU ÍNDICE
Comando "Ejecuta JS":
$("input[type=checkbox]").eq(0).prop("checked",true);
MARCARLOS TODOS:
$("input[type=checkbox]").prop("checked",true);
DESMARCARLOS TODOS:
$("input[type=checkbox]").prop("checked",false);
DAR CLICK A TODOS (MARCA Y DESMARCA):
$(":checkbox").click();
DAR CLICK AL ÚLTIMO:
$(":checkbox").last().click();
SABER SI UN CHECKBOX ESTÁ MARCADO O NO
Inspeccionar el checkbox:

Obtener el selector:
Click derecho -> copiar -> copiar selector

Comando "Ejecuta JS":
return document.querySelector('SELECTOR_COPIADO').cheched
Ejemplo:

Retornar el resultado a una variable, en este caso “checkbox”, al ejecutarlo obtendremos un True o False, dependiendo de si está marcado o no

Para decodificar (sacar la b')

Resultado:

PARA MARCAR UN CHECK DEPENDIENDO DEL VALOR
Ejemplo:
Necesitamos marcar el checkbox si la fecha es igual a "2019-07-02"
Comando "Ejecuta JS":
$('td:contains(2019-07-02)').last().parent().find('input').prop('checked',true).change()

Resultado:

CLICK EN UN BOTÓN SUBMIT
Comando "Ejecuta JS":
$(":submit").click()
GUARDAR EN UNA VARIABLE EL STATUS (RESPUESTA) DEL COMANDO EJECUTADO
Comando "Asignar Variable":
%rocketbot_last_status%

Ejemplo:
Abrir navegador y obtener la respuesta en la variable {res}

Resultado:

CREAR UNA CARPETA DESDE ROCKET
Comando "Asignar Variable":
os.mkdir("C:/el/path")
COPIAR VALOR DE UNA VARIABLE AL PORTAPAPELES
Comando “Asignar Variable”
Windows:
os.system("echo {variable} | clip")
MAC:
os.system("echo {variable} | pbcopy")
o con el módulo para Windows: Portapapeles
OBTENER CURRENT WORKING DIRECTORY
Comando “Asignar Variable”:
os.getcwd()

OBTENER NOMBRE DE ARCHIVO DE UN PATH
Variables:

Comando "Asignar Variable":
os.path.basename(r"{path}")

Resultado:

COMANDO DETENER
El comando Detener, si está en un hijo, detendrá ese Robot y continuará con los pasos del Padre.
Si está dentro de un if detiene el if y todo el robot.
CUANDO HAY EVENTOS CHANGE Y NECESITAMOS ACTIVAR EL CAMBIO DEL VALOR
Ejemplo:

*Por ejemplo esta fecha, al cambiar el value con JS lo modificaba pero no “activaba” la búsqueda, para eso, podemos realizar lo siguiente con JQuery y utilizar change():
Comando "Ejecuta JS":
$('input[class="form-control ng-pristine ng-untouched ng-valid ng-isolate-scope ng-valid-required ng-valid-date"]').val('{fecha}').change()
REQUEST API
Si se realiza un GET en un script Python y arroja este error:
('Connection aborted.', RemoteDisconnected('Remote end closed connection without response'))
En el Script se debe agregar el "User-Agent":
headers = {
'User-Agent': 'My User Agent 1.0',
}
data = requests.get(URL_, headers=headers)
data = data.json()
MINIMIZAR TODO PARA MOSTRAR EL ESCRITORIO (WINDOWS)
Comando "Enviar Tecla":
{VK_LWIN down}D{VK_LWIN up}
o con el módulo: Enviar Teclas Predefinidas
EN EXCEL AL OBTENER CELDA CON NÚMEROS LOS TRAE COMO FLOAT
Validar si termina en .0 para hacer un "replace"

Validamos si la respuesta en {var2} es True, y si es reemplazamos el .0 por nada

Secuencia:

VALIDAR CONEXIÓN A INTERNET
Comando "Ejecuta JS":
return navigator.onLine

Devuelve True o False.
REALIZAR SCROLL
Comando "Ejecuta JS"
window.scrollTo(0,500);
*500 px horizontalmente
o con el módulo: WebPro
OBTENER EL TOTAL DE FILAS DE UNA TABLA
Comando "Ejecuta JS":
document.getElementsByClassName('tabla_indicadores')[4].getElementsByTagName("tr").length;
*Donde tabla_indicadores es la clase de la tabla de la cual queremos obtener las filas.

SELECCIONAR UNA OPCIÓN DE UN SELECT EN BASE A UNA VARIABLE
Comando "Ejecuta JS":
$(‘span:contains({var})’).click()
ENVIAR EMAIL CON ACENTOS DESDE UN ROBOT HIJO
Para los tildes y eñes, deberíamos colocar el texto según estas opciones:
á -> á
é -> é
í -> í
ó -> ó
ú -> ú
ñ -> ñ
Ejemplo con el módulo del Gmail:

Correo:

ELIMINAR LOS NONE DE UNA LISTA
En Script Python:
test_list = [1, None, 4, None, None, 5, 8, None]
# printing original list
print ("The original list is : " + str(test_list))
# to remove None values in list
res = []
for val in test_list:
if val != None :
res.append(val)
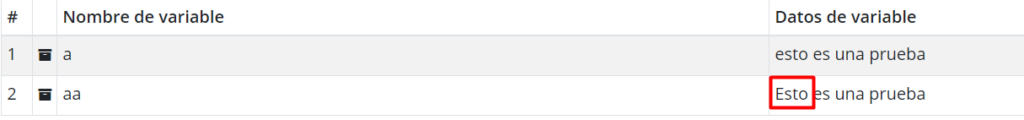
Modificar texto para que empiece con letra mayúscula:
Comando: "Asignar Variable"

Resultado: