Aquí se crean y editan los formularios de Xperience.
Table of Contents
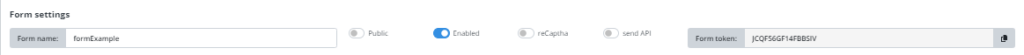
Form settings (propiedades del formulario)

| Form name | Permite editar el nombre del formulario. Debe contener más de dos caracteres, solo caracteres alfanuméricos y espacios, y no debe estar compuesto solo por espacios. No pueden existir dos formularios con el mismo nombre. |
| Public | Si está marcado como público, cualquiera que tenga el enlace del formulario podrá completarlo. Si está marcado como privado, solo los usuarios registrados con el formulario asignado podrán completarlo. |
| Enabled | Permite editar el nombre del formulario. Debe contener más de dos caracteres, solo caracteres alfanuméricos y espacios, y no debe estar compuesto solo por espacios. No pueden existir dos formularios con el mismo nombre. |
| reCaptcha | Cuando está activado, al intentar enviar un formulario, el usuario deberá completar un captcha. |
| send API | Si está activado, permite completar el formulario mediante una API, sin necesidad de una interfaz gráfica. |
| Form token | Indica el token asignado al formulario, el cual no puede ser editado. Al hacer clic en el ícono de copiado, este token se copiará en el portapapeles. |
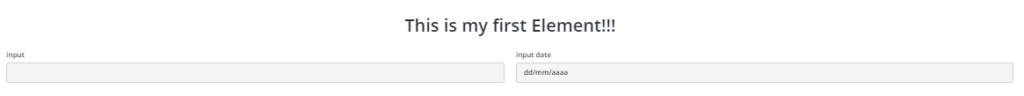
Botones de Visualización / Guardado:

| Visualización | Redirige al usuario a la vista de completado del formulario, mostrando lo que verá el usuario final al completar el formulario. |
| Guardado | Permite guardar el formulario. Si ocurre un error durante el guardado, se mostrará un mensaje de error y el formulario no podrá ser guardado. |
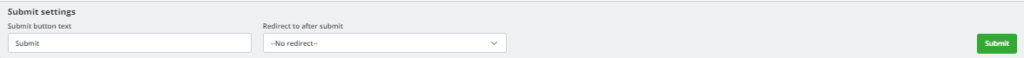
Submit settings (propiedades del completado del formulario):

| Submit button text | Aquí se indica el texto que tiene que tener el botón de completado de formulario. Por defecto es Submit. |
| Redirect to after submit | Permite al usuario elegir qué ocurrirá después de completar el formulario. Por defecto, no hay redirección. El usuario puede seleccionar la opción URL para redirigir a otra dirección. |
| Target | Esta opción aparece si el usuario eligió URL en “Redirigir luego de completar”. Aquí se ingresa la URL a la que el usuario será redirigido después de completar el formulario. |
Botón de agregar elemento, guardar

| Add element | Abre el modal de creación de elemento (ver sección de crear/editar elemento). |
| Save | Guarda el formulario. Si surge algún error durante el guardado, se mostrará un mensaje de error y el formulario no podrá ser guardado. |
Pestaña de Editor

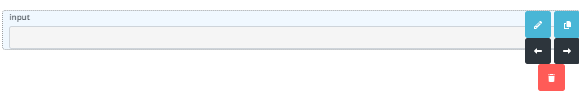
Visor de elementos:
Aquí se pueden ver y modificar todos los elementos del formulario.


Pasando el mouse por sobre cada elemento aparecerá su menú de opciones.
Desde este visor las distintas acciones que se pueden realizar sobre los elementos son:
Mover elemento: Arrastrándolo con el mouse o utilizando las flechas del menú de opciones. “->” mueve el elemento una vez hacia la derecha, “<-” mueve el elemento una vez hacia la izquierda.

Editar elemento: Al hacer clic en el ícono del lápiz en el menú de opciones. Abre el modal de edición del elemento (ver sección de crear/editar elemento).

Clonar elemento: Al hacer clic en el ícono de copiar en el menú de opciones, se clonará el elemento (ver sección de clonar elemento).

Borrar elemento: Al hacer clic en el botón rojo con el ícono de cesto de basura en el menú de opciones, el elemento será eliminado.
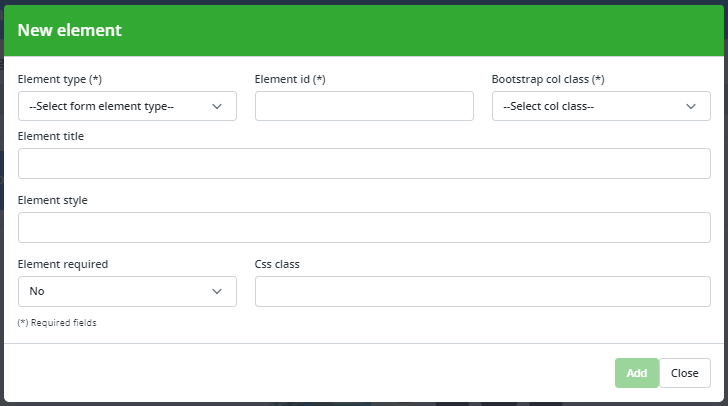
Crear / Editar formulario
Los formularios se crearán/editarán mediante un modal.

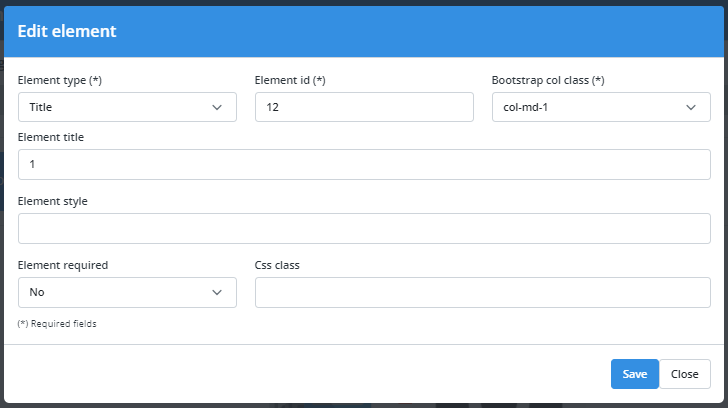
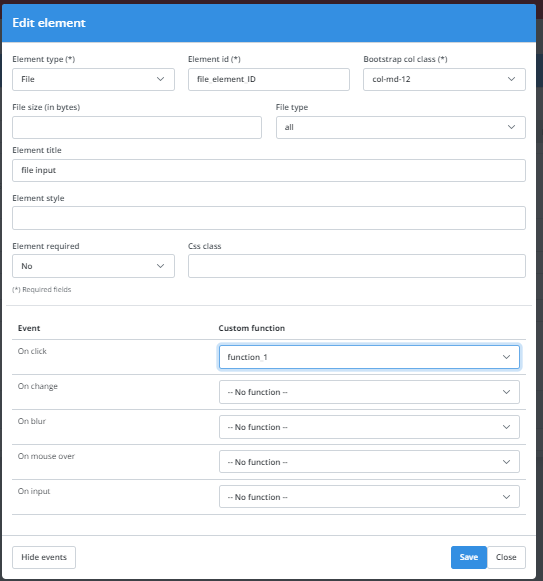
Al editar un elemento, se mostrará un modal similar, pero de color azul y con los campos del elemento completados con sus valores correspondientes. Tiene exactamente los mismos campos que un modal de crear elemento.

Al clonar un elemento, se abrirá un modal similar al de creación, con todos los campos llenos con los valores del objeto original, excepto el ID, que estará vacío. No se puede repetir el ID del elemento original. Al clonarlo, el clon aparecerá al lado (o abajo, si no cabe en la fila) del elemento original.
Si el elemento original tenia custom functions asignadas a eventos, su clon las tendrá asignadas de forma similar.
Atributos obligatorios:
Están marcados con un (*); el elemento no puede ser creado/editado si no están completados.
| Tipo | (ver tipos de elemento disponibles) |
| Id | No puede repetirse entre elementos. Es obligatorio ingresar manualemnte un id en todos los elemento salvo en Title, Paragraph, Image y Space. En estos casos si se crea/edita el elemento sin un id, se le asignará uno creado aleatoriamente. |
| Bootstrap col class | Indica el ancho que tendrá el elemento en el formulario, variando de 1 a 12 unidades. Una fila en un formulario puede contener hasta 12 unidades. |
Atributos comunes a todos los elementos, no obligatorios
| css class | La clase css que tendrá el elemento en el formulario. |
| style | El estilo inline que tendrá el elemento en el formulario. |
| required | Si el elemento es requerido para poder completar el formulario. |
Atributos específicos a ciertos elementos
| Element title | La etiqueta del elemento. Disponible en todos menos en Paragraph. |
| Content | Disponible en Paragraph. Contenido del párrafo. |
| Pattern data | Disponible en Entrada y Contraseña. Indica el patrón que debe tener el elemento. Si no se cumple, el formulario no puede completarse. |
| File size y file type | Disponible en File. File size indica el tamaño máximo en bytes que puede tener el archivo subido, y file type es un selector con el tipo de archivo requerido. Si se indica un tipo no se podrán subir otro tipo de archivos que no sea el tipo indicado. |
| Max y Min value | Disponible en Range. Indica el valor mínimo y máximo. |
| Options (Image) | Disponible en Image, Aquí se ingresa la url o el código base64 de la imagen que se desea mostrar. |
| Options (Select) | Disponible en Select. Hay dos opciones, agregar las opciones manualmente o traerlas desde una API. Para agregarlas manualmente, ingrese un Text (Texto) y un Value (Valor) en los campos correspondientes, luego presione el botón verde “+” para añadir el par Texto-Valor. Ambos campos deben estar completos para que la adición sea exitosa. En la tabla se mostrarán todas las opciones ingresadas. Cada opción tiene botones para mover hacia arriba, mover hacia abajo y borrar. Los botones de flecha permiten cambiar la posición de las opciones, mientras que el botón rojo elimina la opción seleccionada. También puede traer valores a través de una API. Ingrese la URL donde se hará la petición, el nombre de la llave que trae el texto de cada opción en “Text Key” y el nombre de la llave que trae el valor de cada opción en “Value Key”. |
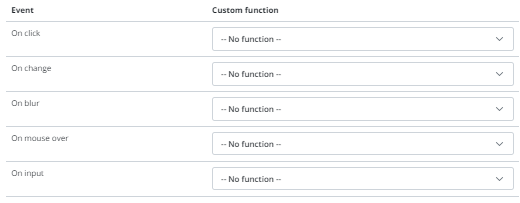
Events (eventos)
En los elementos tipo Input, Date, Number, Password, Textarea, Checkbox, File, Range el footer del modal tendra un botón Show Events. Clickearlo expandirá un grupo de selectores, volverlo a clickear los esconderá.
Estos eventos ocurren cuando se realiza una determinada acción en cada elemento HTML del form. Estos son: onclick, onchange, onblur, onmouseover, oninput. Para más información sobre estos eventos ver https://www.w3schools.com/tags/ref_eventattributes.asp.

Cada evento tendrá seleccionado un selector, en el se podrá elegir una custom function (función customizada) creada por el usuario, para asignarla a ese evento. No es obligatorio asignarle funciones a cada evento.
Para ver cómo funcionan los eventos, dirigirse a Events y custom functions.
Tipos de elemento disponibles
| Title (título) | Heading de página. |
| Paragraph (párrafo) | Un bloque de texto. |
| Input | Un input para ingresar texto. |
| Date (fecha) | Un input para ingresar una fecha. |
| Number (número) | Un input para ingresar valores numéricos. |
| Password | Un input para ingresar una contraseña. |
| Textarea (Área de texto) | Un input para ingresar área de texto. |
| Checkbox | Un checkbox individual. |
| File (archivo) | Un input para seleccionar un archivo en el dispositivo desde el que se ve el formulario. |
| Range (rango) | Una barra en la que se seleccionan valores ubicados entre un valor mínimo y un valor máximo. |
| Select | Un selector de valores ingresados manualmente o traídos desde una api. |
| Space (espacio) | Un espacio vacío. En el editor se ve como una caja de líneas punteadas, pero en el visor del formulario se verá como un espacio vacío. |
| Image (imagen) | Una imagen, se puede traer mediante una url o mediante un código de base64. |
| Signature (Firma) | Un canvas donde el usuario puede dibujar su firma. En el editor se visualizará como un rectángulo de bordes sólidos. |
| QR Reader (Lector de QR) | Un lector de QR. En el editor se verá como una imagen estática. |
| Barcode EAN Reader (Lector de código de barras) | Un lector de código de barras. En el editor se verá como una imagen estática. |
| Takephoto (Foto) | Un capturador de foto. En el editor se verá como una imagen estática. |
Pestaña de Javascript

Aquí se puede customizar la experiencia del usuario del formulario agregándole código Javascript.
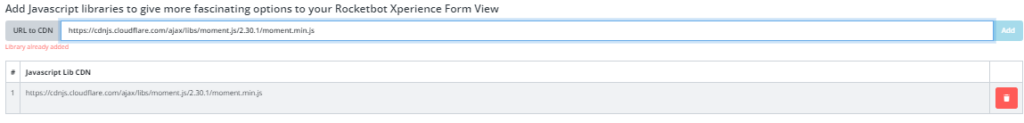
Librerías CDN
Se puede agregar código Javascript de terceros mediante librerías CDN.
En URL to CDN (Dirección a CDN) se puede ingresar la dirección a la librería deseada. Con el botón Add (Agregar) se agrega a la lista de CDNs agregadas.
No se puede agregar la misma dirección dos veces. Si se lo intenta aparecerá un mensaje de error y no se permitirá agregar la librería.

En la tabla se listarán todas las librerías asignadas, con su dirección y su número de orden en que fueron ingresadas, de primera a última ingresada. El botón rojo con el cesto de basura eliminará la librería seleccionada de la lista.
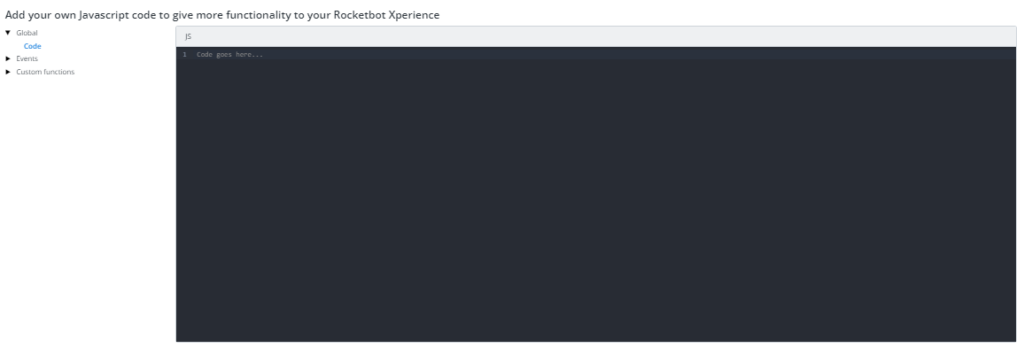
Código manual
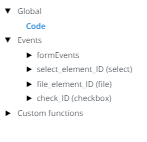
Aquí se puede ingresar manualmente código personalizado. A la izquierda se encuentra un menú desplegable con Global, Events y Custom functions. A la derecha se encuentra un editor de código asociado a la sección elegida en el menú. El área del menú que este en ese momento seleccionada estará resaltada en color azul en el menú.

Global
Es código Javascript que afecta a todo el formulario. Cuando se ingresa a la pestaña de Javascript está expandido y seleccionado por defecto. En caso que se quiera volver a acceder, en el menú clickear Global para expandirlo y luego clickear en Code.
Events (Eventos)
Bajo este menú se listarán, primero los eventos particulares del formulario, y luego los eventos asociados a los elementos del formulario.
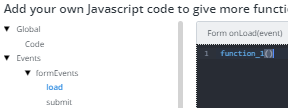
Form events (Eventos del formulario):
Son los eventos ligados a todo formulario.
| load | Cuando un formulario se termina de cargar en el navegador. |
| submit | Cuando un formulario es completado luego de clickear el botón de enviado. |
| data_received | Si el formulario está asociado a un robot, se ejecuta cuando llegan datos desde este a través del comando send data to Xperience. |
Clickeando en cada uno de ellos se puede acceder a su editor de código.
Events (eventos)

En este menú se listan todos los elementos creados del form cuyo tipo tenga eventos asociados (Input, Date, Number, Password, Textarea, Checkbox, File, Range). En el menú se listarán por su ID, con el tipo de elemento entre paréntesis.

Clickear cada uno de ellos los expandirá y se podrán ver listados todos los eventos asociados. Clickear cada evento accederá a su editor de código.
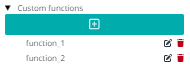
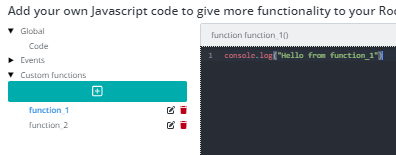
Custom functions (Funciones customizadas)

Aquí se listarán por nombre todas las funciones creadas. Clickeando el botón de “+” al principio de la lista abrirá el modal de creación de función.
Cada función posee un nombre, ningún o varios parámetros y su código. Las funciones no pueden tener nombres repetidos y éstas y los nombres de parámetros deben seguir las reglas de nomenclatura de Javascript.
- Deben empezar con una letra, _ o $
- No pueden contener espacios en blanco
- No pueden ser palabras reservadas.
Clickear una función en la lista accederá a su editor de código. Hacerlo en el botón de edición abrirá el modal de edición, donde se podrá editar el nombre y los parámetros de la función seleccionada. En el botón de borrado permitirá, previa confirmación, borrar la función seleccionada.
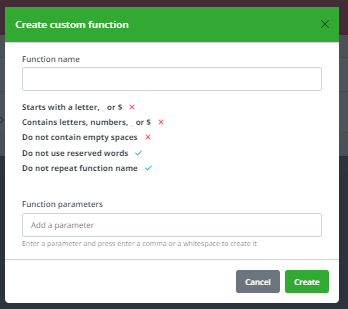
Crear/editar función


Function name (nombre de función): No puede estar vacío, debe seguir las reglas de nomenclatura de Javascript y no puede estar repetido. Si el nombre es repetido o inválido aparecerá un mensaje de error y no dejará crear/editar la función.
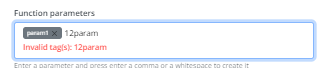
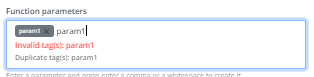
Function parameters (parámetros de función): Es optativo, una función puede no tener parámetros. Siguen las reglas de nomenclatura Javascript y una función no puede tener dos parámetros con el mismo nombre. Para agregar un parámetro, se escribe su nombre y luego se ingresa presionando la tecla Enter, la tecla Space o la tecla ,. Para borrar un parámetro, se clickea la x al lado de su nombre.
Si se intenta ingresar un parámetro inválido o repetido, aparecerá un mensaje de error y no se podrá agregar.


Asignación y uso de custom functions
Declarando la función en el editor de código deseado la llamará para que se ejecute.
Por ejemplo se crea una función function_1() y en su código ingresamos console.log("hello from function_1").

Se va hasta Events -> formEvents -> load y en su editor se ingresa function_1().

Cuando un usuario abra un formulario, cada vez que este cargue, se llamará a la función function_1 y se ejecutará el código asociado a esta, en este caso un console.log.
Hay dos formas de asignar custom functions. Una es ingresarlas manualmente, como se vio en el ejemplo anterior, y funciona tanto para código global, eventos del formulario y eventos de los elementos. La otra forma, que solo sirve para eventos de elementos, es asignar las funciones a través del modal de crear/editar elemento (ver sección crear/editar elemento).
Por ejemplo, en el modal de edición de un elemento tipo File, le asigno function_1 al evento onclick.

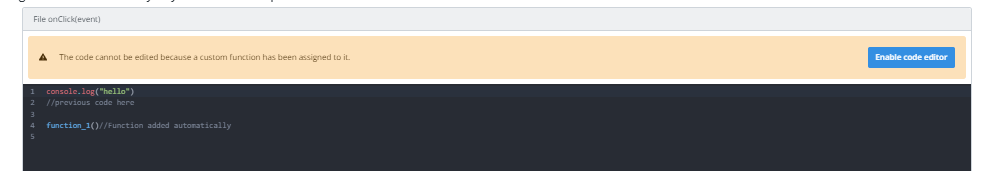
Cuando se vinculan funciones de esta manera, al ir hacia el editor de código del evento, la función se declara al final del código previamente existente y se bloquea el editor. Solo se puede ver el código, sin posibilidad de edición.

Si se quiere volver a editar manualmente el código, se puede hacer clic en Enable code editor (Habilitar editor de código). El editor volverá a estar activo, pero si se regresa al modal de edición del elemento, se puede ver que la función fue desvinculada del evento.
Pestaña de CSS style (estilos de CSS)

Aquí se puede customizar el estilo y la experiencia de usuario del formulario agregándole estilos de CSS.
Librerías CDN
Se pueden agregar hojas de estilo de terceros mediante librerías CDN.
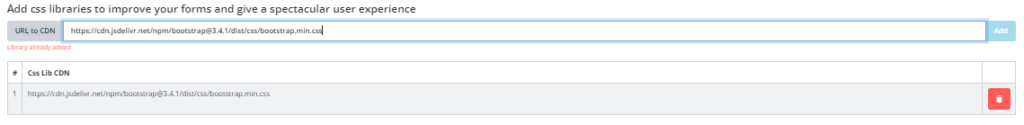
En URL to CDN (Dirección a CDN) se puede ingresar la dirección a la librería deseada. Con el botón Add (Agregar) se agrega a la lista de CDNs agregadas.
No se puede agregar la misma dirección dos veces. Si se lo intenta aparecerá un mensaje de error y no se permitirá agregar la librería.

En la tabla se listarán todas las librerías asignadas, con su dirección y su número de orden en que fueron ingresadas, de primera a última ingresada. El botón rojo con el cesto de basura eliminará la librería seleccionada de la lista.
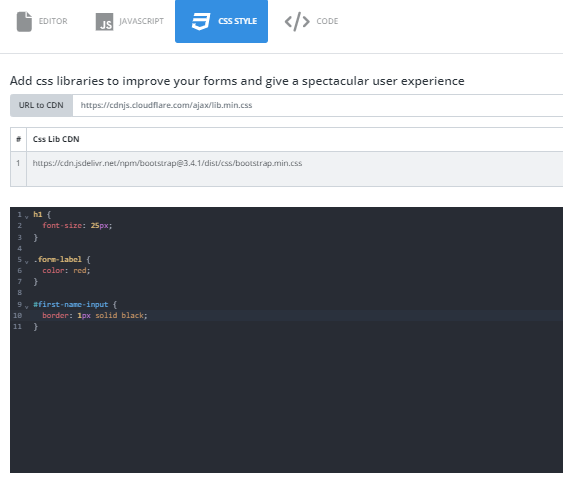
Editor de estilo de CSS
En este editor se pueden definir manualmente los estilos para la vista del formulario, especificando los selectores cuyos estilos de desean modificar.

En el ejemplo de la imagen superior, se definió para todos los elementos <h1> del form un tamaño de fuente de 25 píxeles, para todos los elementos con clase form-label un color rojo y para los elementos con ID first-name-input un borde sólido negro de 1 píxel de ancho.
Pestaña de code (código)

Aquí se puede ver y editar el código de los elementos del form, descargar el código .json de las variables, descargar un robot prefabricado que manipule el formulario, y descargar el código .json del formulario.
Visor/editor de código
En el visor se puede ver el código .json de todos los elementos del form en orden de primero a último, con todos sus atributos.

Presionar el botón verde a la derecha habilitará el modo de edición. En el el código se formateará de forma que su visualización y edición sea sencilla, como un elemento por bloque. Volver a clickear el botón cerrará el modo de edición, cambiará el formato a texto plano y guarda todos los cambios realizados.
Si se introduce código incorrecto, aparecerá un mensaje de error y al cerrarse el editor los cambios realizados desde la última vez que se habilitó el editor de código no se aplicarán.
Botón de Download vars (descargar variables)
Crea todas las variables necesarias para que el robot autocomplete con los datos enviados al queue, genera y descarga un archivo .json, con cada uno de los elementos del form, siendo su atributo name el ID del elemento.
Botón de Download robot prefab (Descargar robot prefabricado)
Crea y descarga un robot en formato .json para cargarlo en Rocketbot Studio.
Botón de Export form (exportar formulario)
Crea un archivo .json con el formulario y lo descarga, con sus elementos, librerías y código Javascript/CSS, eventos y funciones personalizadas.

